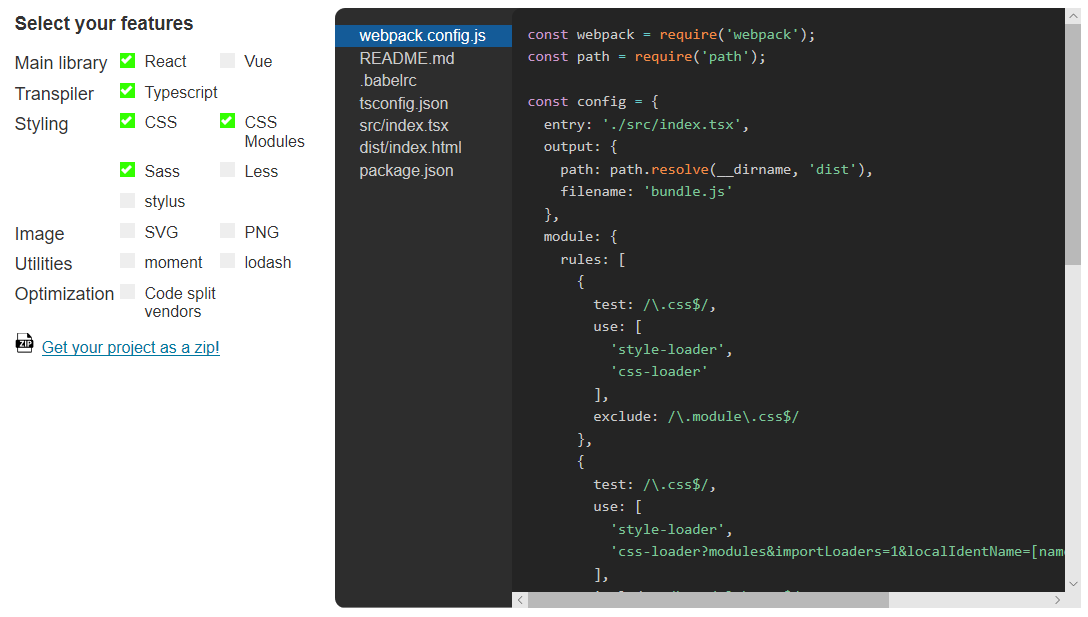
GitHub - mwieth/Webpack-4-boilerplate-Typescript: Webpack 4 boilerplate with Typescript and SASS,LESS/STYLUS support + dev-server and livereload

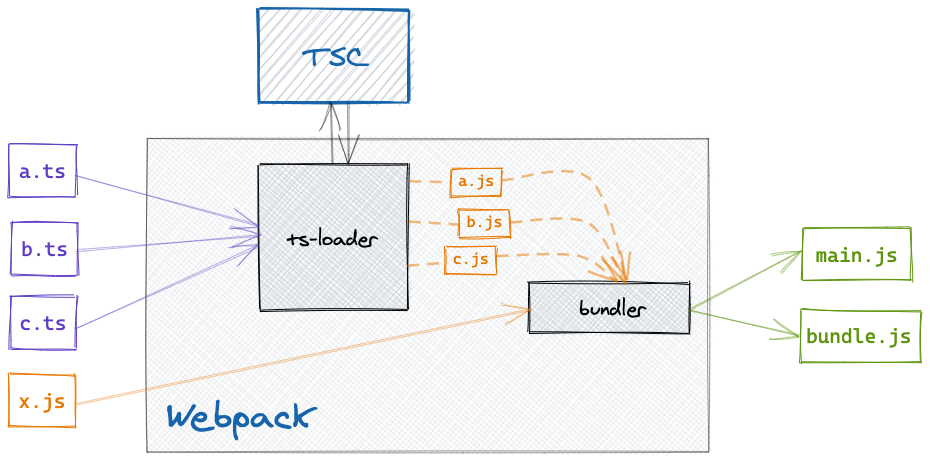
JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community

1. JavaScript infrastructure best practice (Stylus, Pug, Webpack, ESlint, Babel). Level: Junior. | by Alan Norman | Medium